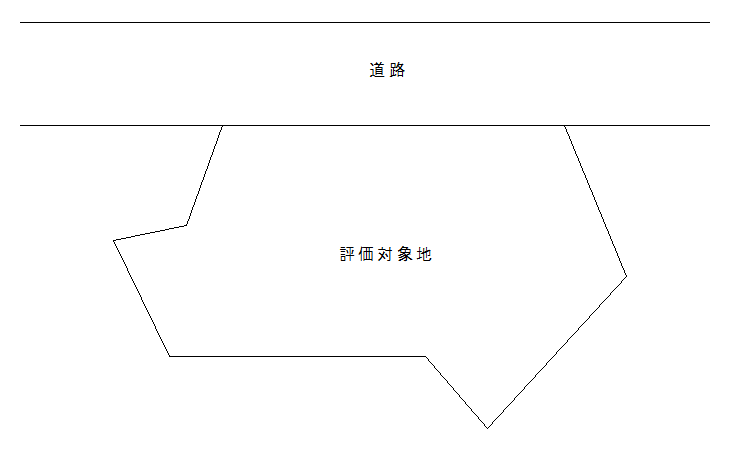
前回までの説明では、評価対象地は、文字で示していました。

これはこれでよいのですが、ときには、範囲を明確にするために、周囲の線を赤などにして目立たせることがあります。
また、範囲内を斜線で示してもよいかと思います。
特に、崖地などの範囲を示す場合、区分の明示は必要になります。
今回は、周囲の線を着色したり、範囲内を斜線で明示する方法です。
今回の図面
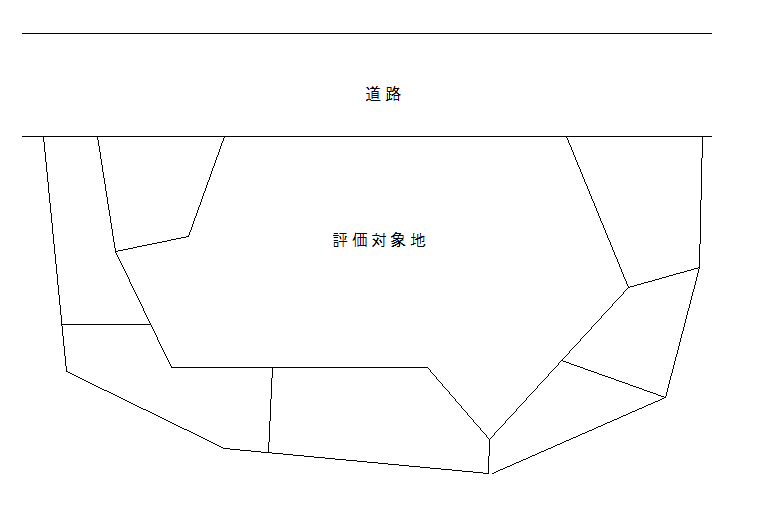
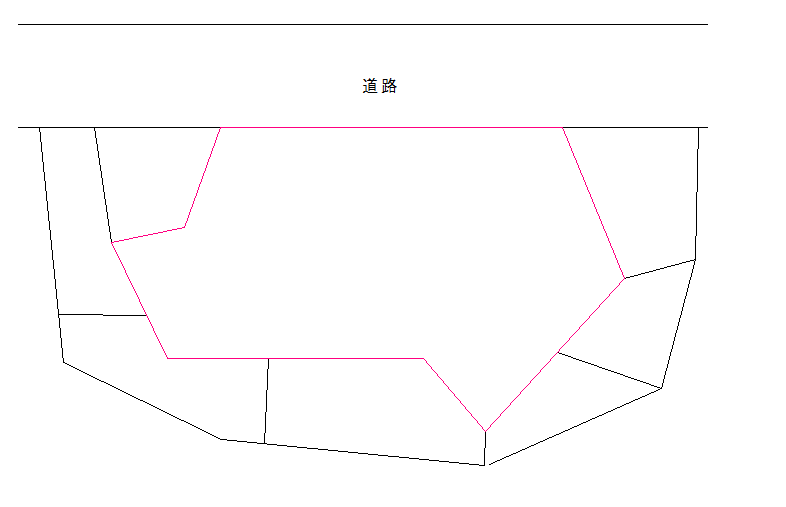
今回も前回と同じ図面とします。
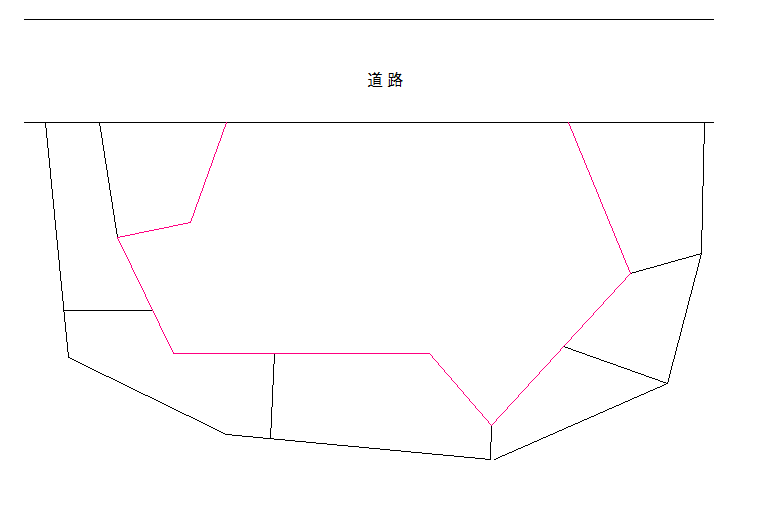
国税庁のホームページにある不整形地に似せてJw_cadで作図しています。
この評価対象地を色や線で明示することにします。

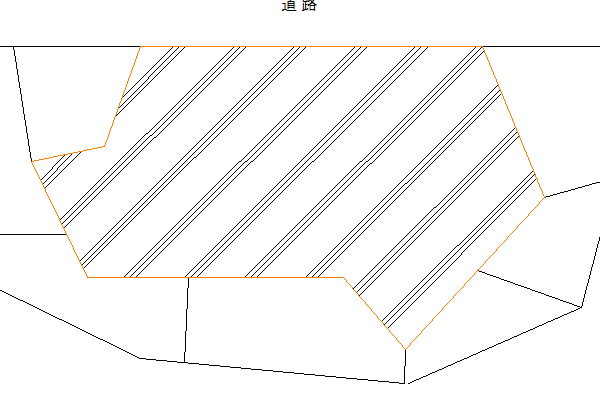
範囲の線を赤で示す
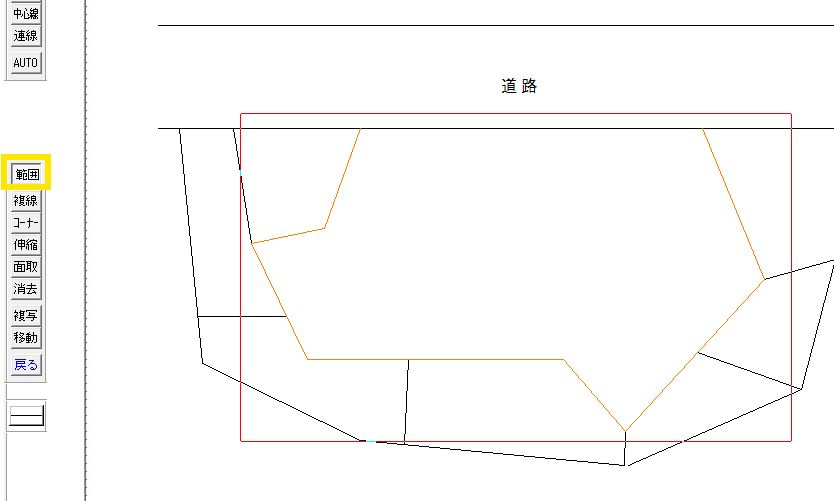
一度黒で引かれた線の色を変えるには、範囲コマンドを使い、変えたい線を四角で囲みます。
線が赤くみえますが、これは選択された状態を示しているだけで、線の色が変わったわけではありません。

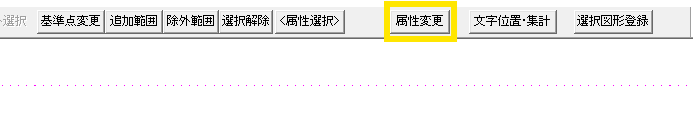
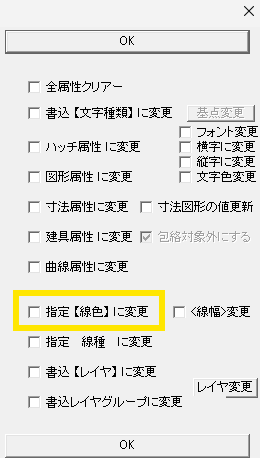
次に上部の「属性変更」をクリックします。

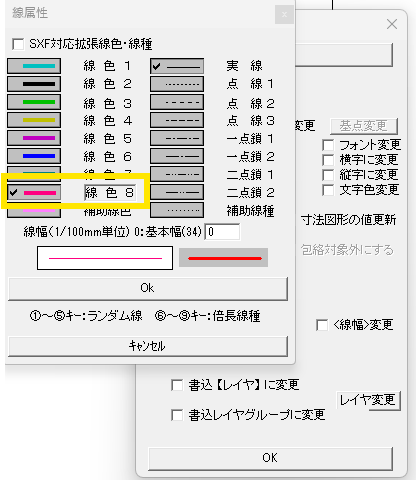
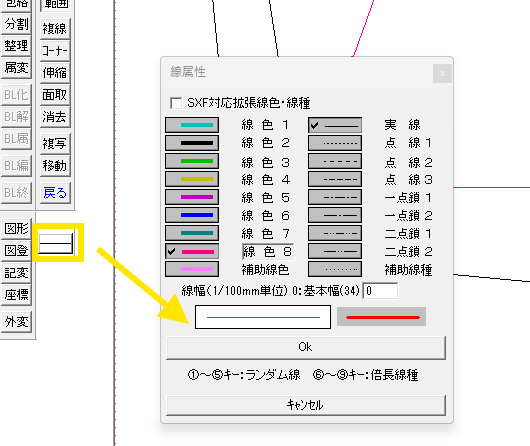
今回変えたいのは、線色です。

チェックを入れると線色が選べます。

これでOKをクリックすると、周囲の線色を変更できます。

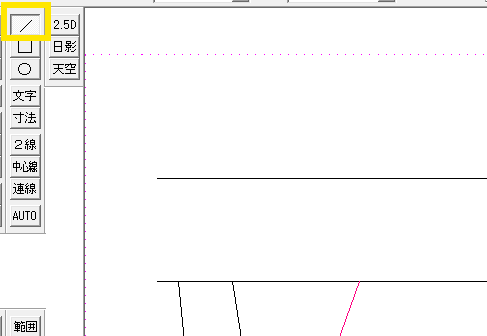
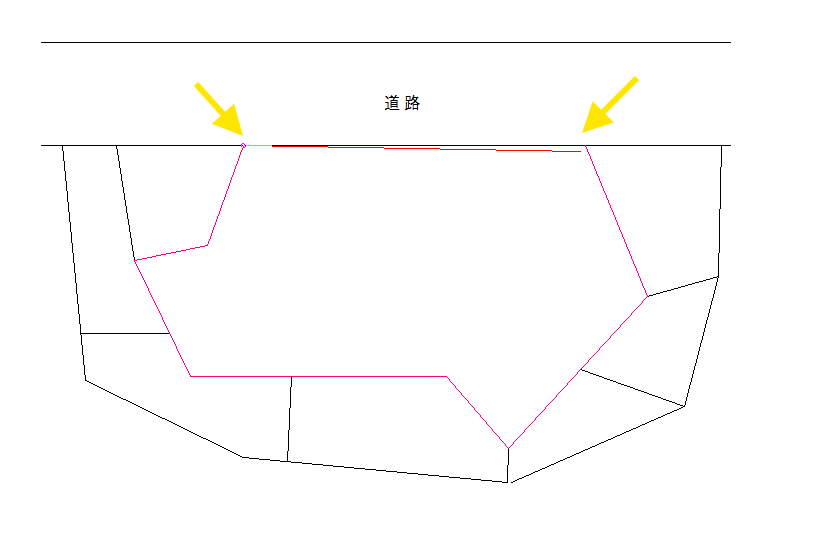
なお、道路に面した上の線は、先ほどの選択範囲から漏れていたので、直線コマンドを使い赤で線を引きます。

色を赤に変えます。

上端部で右クリックすると、交点にぴったり合い、ズレることなく直線が引けます。

これで完成です。

範囲内に斜線を引く
範囲を明示するために、図形の内部に斜線を引くこともあります。
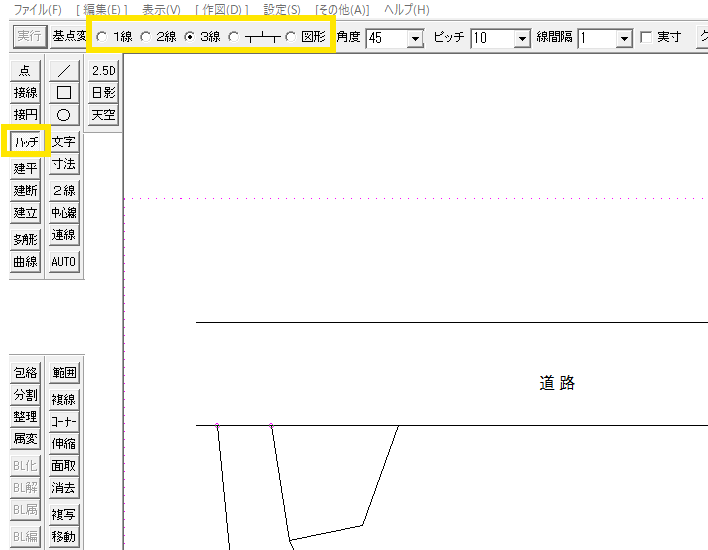
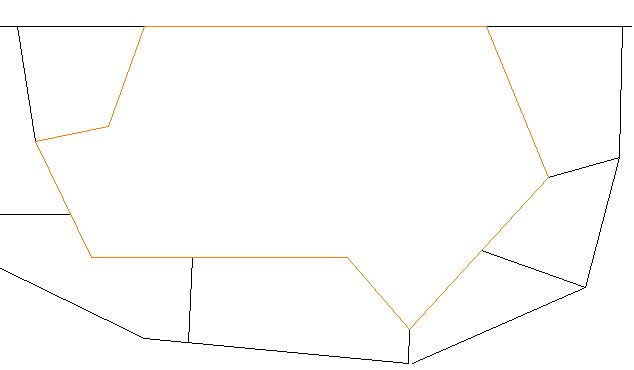
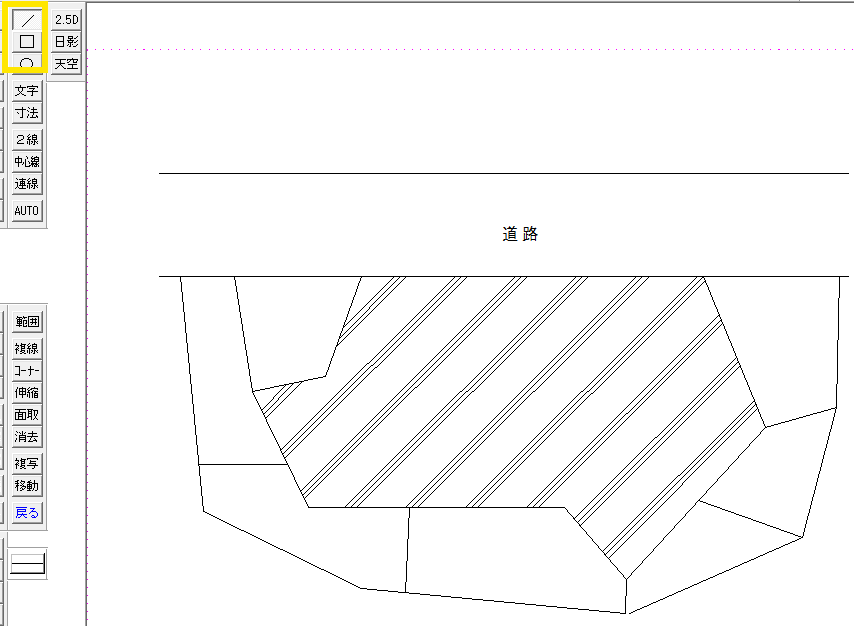
Jw_cadでは、「ハッチ」コマンドを使います。
どのように中の線を引くかを選択します。
私がよく使うのが、「3線」。
右側にある角度の指示は45度にしています。

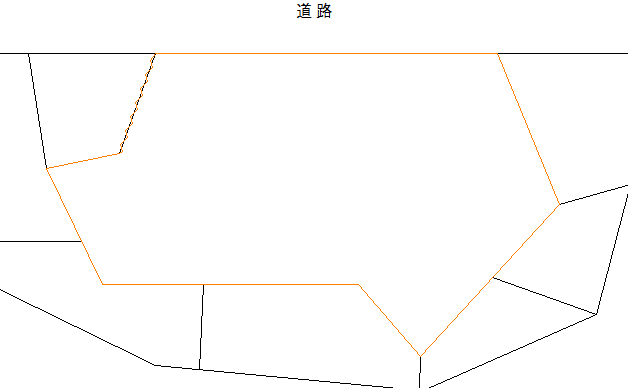
左下のガイダンスを見ると、「初めの線を左クリック」とあります。

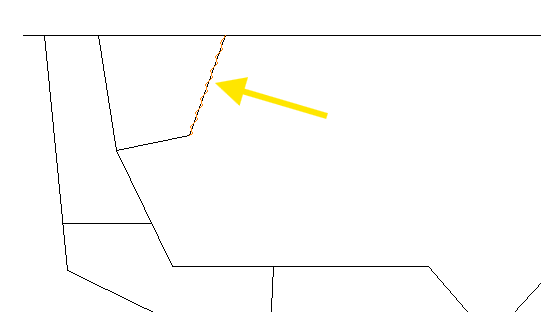
初めの線を選ぶと、赤の波線が付きます。

次の線を左クリックするように指示があります。

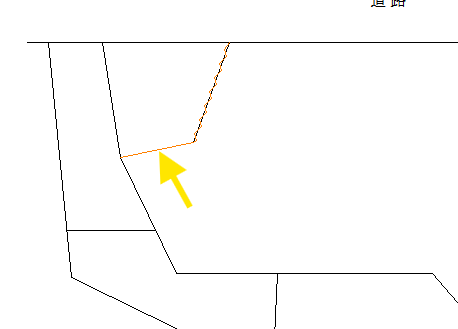
次の線は波線にならず、赤です。

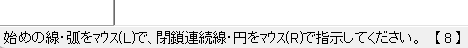
ぐるっと囲みます。

波線となっている最初の線を再度左クリックするように言われます。

クリックすると最初の線も他の線と同じく赤になります。

左上の「実行」をクリックです。

このように、3線が45度の角度で引かれました。
なお、周囲の赤は、選択状態を示しているだけで、線の色が変わったわけではありません。

適当なコマンド(直線など)をクリックすると赤表示はなくなります。

本日のまとめ
対象地を赤線で囲んだり、内部を斜線で示すことはときどきあります。
それほど難しくはないと思いますが、最初は「属性変更」「ハッチ」という言葉に戸惑った覚えがあります。
何かの参考になれば嬉しいです。


