日付が縦に並んだエクセルから日が変わるごとに網掛けをします。
連続した日付けであれば、交互に色塗りをすることは工夫をすればできそうです。
しかし、同じ日付のデータが複数ある場合、交互に色塗りをするにはさらに工夫が必要になります。
交互に色を塗る
同じようなデータが縦に並ぶ表では、データの区切りがわかりにくくなります。
さらに横に長い場合には、左側にあるデータを追っていかないと右側のデータがどれだかわからないことがあります。
それでもディスプレイで見るのであれば、カーソル位置が分かるので見やすいかもしれません。
しかし、A3サイズに印刷するような大きな表だと、定規をあてるなどしないと見ている行がズレてしまいます。
交互に色を塗れば、行の見間違いが防げそうです。
今回は、「左端に日付があり、右側にデータがある表」を想定し、日付ごとに色塗りをする方法を考えます。
説明用に、日付け部分だけのエクセルを用意しました。

交互に色を塗る
上のエクセルのように1日1行であれば、交互に色を塗るのはそれほど難しくはありません。
テーブルにする
本来的な方法ではありませんが、範囲を選択し「テーブル」にするのが簡単かもしれません。
テーブルとは、エクセルのデータをデータベース化するための機能です。
大量のデータを扱うことが多いので、範囲をテーブルにすると、1行ごとに色塗りが行われます。
作業手順
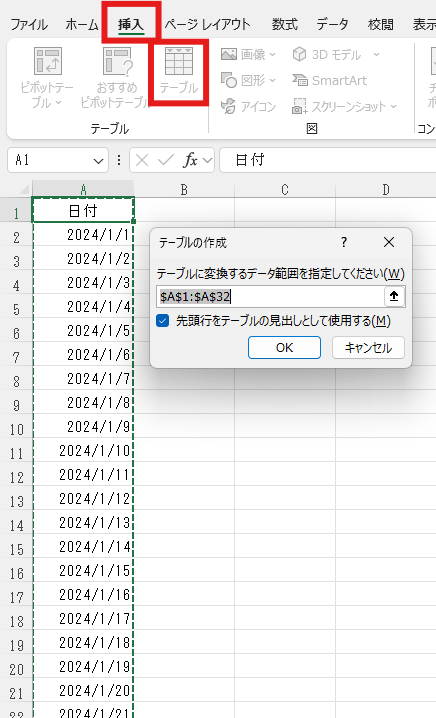
範囲を選択し、「挿入」-「テーブル」と進みます。

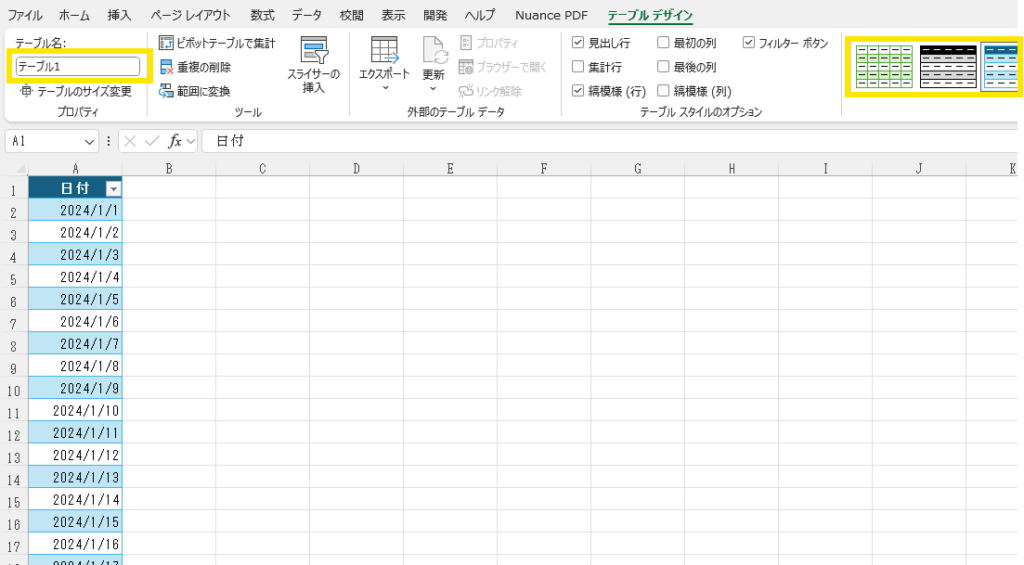
テーブルに変換されると、最上部のタブ右側に「テーブルデザイン」が登場します。
リボンの部分には、テーブル名と、適用されているデザインなどが表示されます。

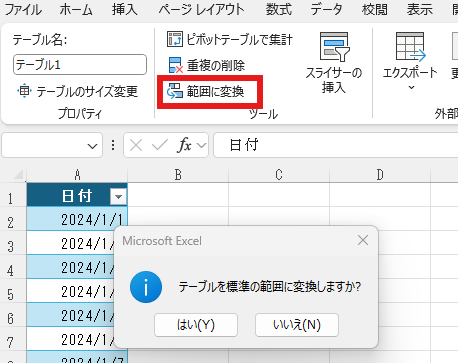
テーブルのままだと使いづらい場合には、テーブルから範囲に変換します。
範囲に変換すると、通常のエクセルに戻ります。

範囲に変換しても、テーブルに適用されたデザインはそのまま残ります。
テーブルは、データの色塗りをするための機能ではありませんが、一つの使い方ではあります。
1行おきにマークをつける
テーブルにするというのは、あまり本来的な使い方ではありません。
そこで、エクセルらしい方法を考えてみます。
いくつかのやり方がありますが、その1つとして作業用の列を使い、1行おきにマークを付けてフィルター機能を使って色塗りをすることにします。

作業手順
まず、B列に、1行おきにマークをつけます。
マークは何でも構いませんが、ここでは「〇」にしました。
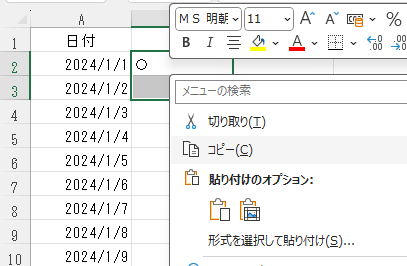
「〇、空白、〇、空白…」と入力する必要はありません。
最初の「〇、空白」のセルを選び、下に貼り付けるだけです。

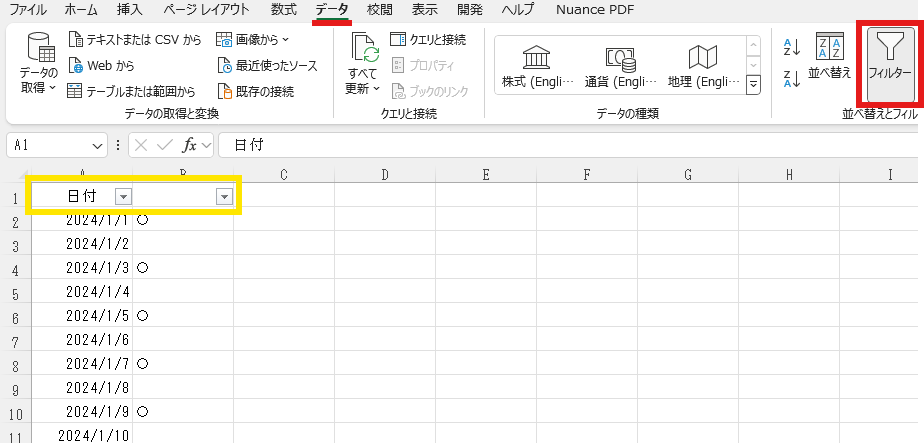
下まで〇を付け終わったら、「データ」-「フィルター」と進みます。
1行目にフィルターマークが表示されます。

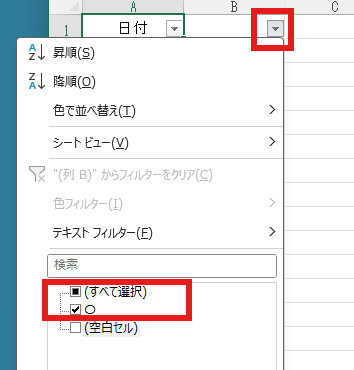
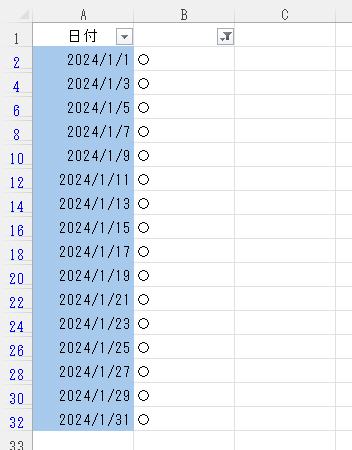
B列を選択し、フィルターのチェックボックスを「〇」だけにします。

〇の行だけになったら、この状態でセルに色を塗ります。

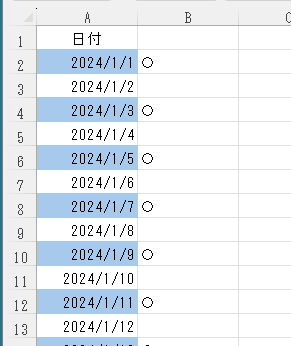
フィルターを解除すると、1行ごとに色塗りがされています。

作業用のB列は削除してしまいます。
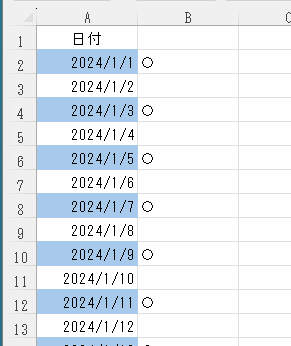
日付が固まっている場合
一方、1つの日付けデータが数行にわたり、日ごとに色分けをしたいケースもあります。
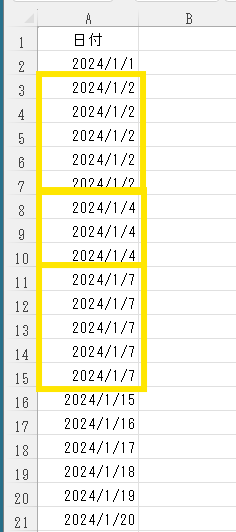
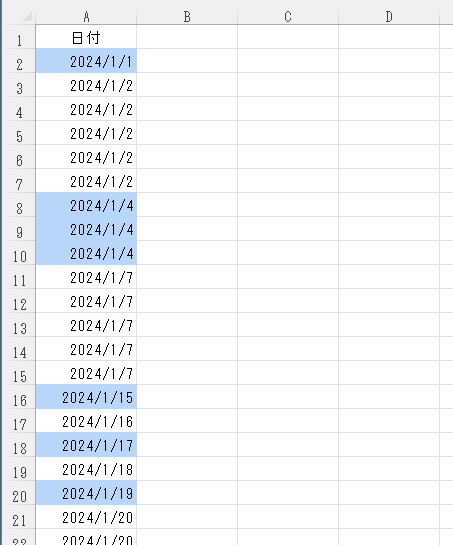
下の例では、2日、4日、7日には複数のデータがあります。
このように日付が固まっていて、日付が変わるたびに色塗りをしたいこともあります。

作業手順
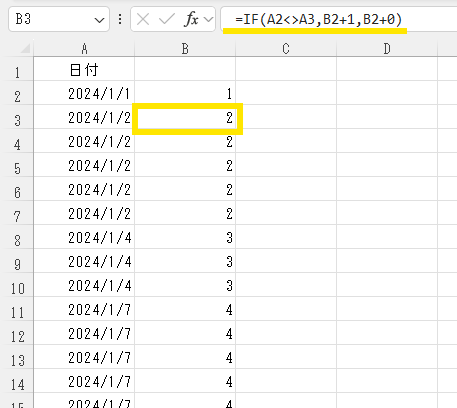
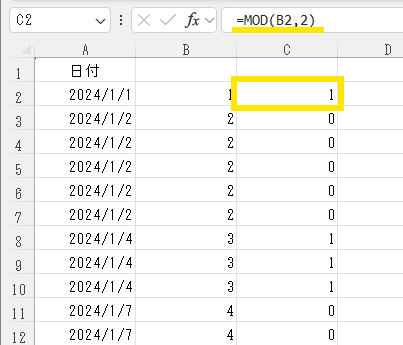
B列を作業列として使い、日付が変わるごとに1を加える算式を入力します。
B列の先頭(ここではB2セル)に数字の「1」を入力し、B3セルに下の算式を入力し、以下コピーします。
この算式は、条件文IFを使い、日付が変わったらその前のB列の値に1を加え、日付が同じであればB列の値は同上にするというものです。
この結果、日付が変わることにB列の数字は、偶数、奇数、偶数、奇数となります。

C列でMOD関数を使い、B列の値を2で割った余りを求めます。
B列の値が奇数であれば1、偶数であれば0です。

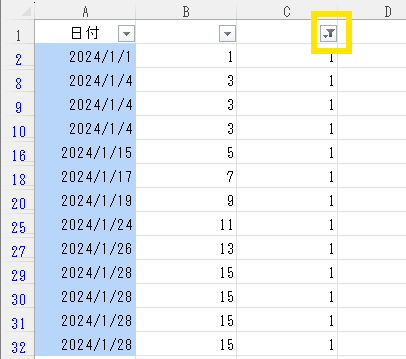
フィルター機能を使いC列が1の行だけを抽出し、セルに色を塗ります。

フィルターを解除すると、日付のかたまりで色が塗り分けられています。

本日のまとめ
今回は、日付で色塗りをしましたが、もちろん、日付以外のデータでも使えます。
大きな表になると、色塗りをしないとデータの区切りが分からないことがあります。
そのような作表をする際の、ちょっとした工夫を紹介しました。
なお、セルに塗る色は薄めがおすすめです。
背景色が強いと、文字が読みにくくなってしまいます。
セルに色を塗った結果、読みづらくなると本末転倒ですので。


