HP、ブログを開設してから約半年になります。
他の方のサイトを参考に、少しずつ改良を重ねています。
昨日は、外部リンクマークを付けてみました。
外部リンクマークとは
ブログでは、参考情報として外部リンクを貼ることがあります。
詳しい説明などについては、外部資料を案内した方が分かりやすいといえます。
リンクについては、文字範囲を選択してリンクを貼るのが基本になります。
ただ、単にリンクを貼るだけだと、外部リンクだということが分かりにくいことがあります。
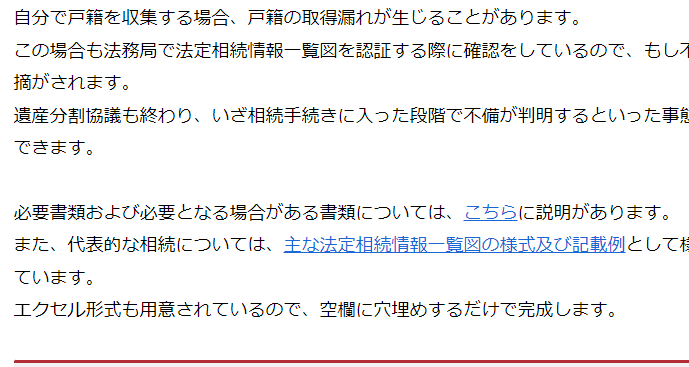
下の画像は、私が書いたブログ記事のスクリーンショットです。

青の下線が付いて、リンクだということは分かります。
これに外部リンクマークがあると、一層はっきりします。
外部リンクマークを付けるには
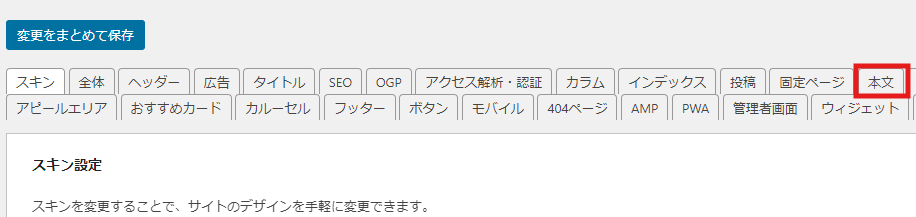
ダッシュボードから「Cocoon 設定」へと進み、本文タブを選択します。

本文タブの中に「外部リンク設定」があります。
その中のアイコン表示に何も付いていないので、ここにチェックマークを入れます。

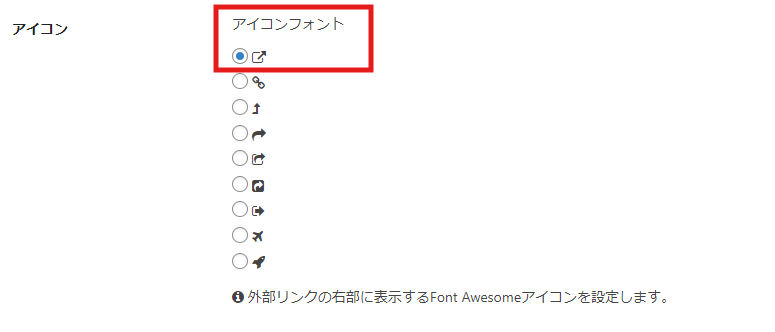
加えてアイコンフォントを選びます。
私はポピュラーなマークにしました。

設定を保存します。
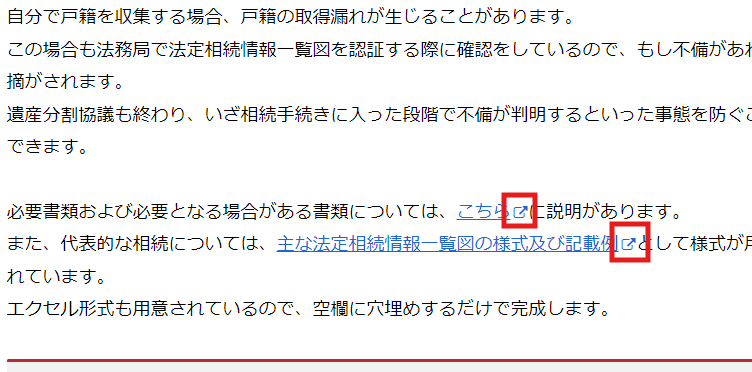
再度サイトに戻ると、外部リンクマークが付いていました。

本日のまとめ
インターネットを閲覧していると、
- このマークはどうやって出す?
- この囲みの出し方は?
- リンク先のサイトを埋め込むには?
など疑問がでてきます。
実装されているということは、何か方法があるはず。
こうやって自分で探してサイトを変更していくというのも、自作サイトの楽しみ方と思っています。


