画像を2つ並べて1つの画像にしたいときがあります。
ビフォー・アフターなどを示したい場合などです。
ワードやパワーポイントに画像を挿入し、横並びにすることも可能です。
今回はGimpを使って画像を2つ並べてみることにしました。
42年ぶりの訪問
先週、42年ぶりに岩手県の平泉に行ってきました。
中尊寺も毛越寺も当時の面影のままです。
変わったのは、
- 42年前は、周遊券を使い、急行十和田を利用
- 今回は、キュンパスを使い、新幹線を利用
といったことでしょうか。
もちろん私も42歳分、年をとっています。
当然のことながら駅のスタンプも変わっていました。
左が1983年の駅スタンプ、右が2025の駅スタンプです。

画像を並べる
このように画像を横に並べ、1つの画像にするにはいくつかの方法があります。
- ワードに貼り付けて「図として保存」
- パワーポイントに貼り付けて「エクスポート(イメージファイル)」
- Canvaにドラッグして横に並べる
といったところが思いつきます。
そこにさらに、Gimpを使った方法を加えてみます。
元画像を整形する
横並びに画像を配置するのであれば、まず、2つの画像サイズを合わせることからはじめます。
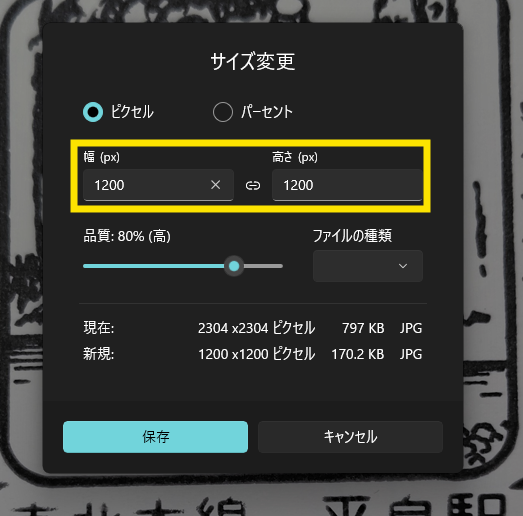
まずは、ウィンドウズに付属しているフォトアプリで画像サイズを統一します。
今回は、元画像を 1200×1200 px の正方形に切り抜きました。

Gimpに1枚目の画像を読み込む
次に、左側に配置する画像をGimpに読み込みます。
Gimpを起動して、画像をドラッグすれば読み込みは完了です。
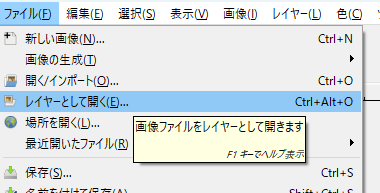
2枚目の画像をレイヤーとして読み込む
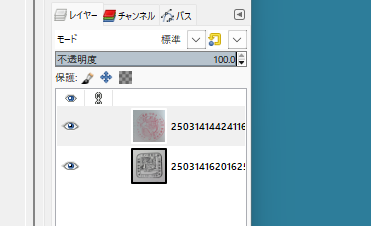
続けて、右側に配置する画像をレイヤーとして読み込みます。

左側に配置する黒いスタンプと、右側に配置する赤いスタンプがレイヤーとなっています。

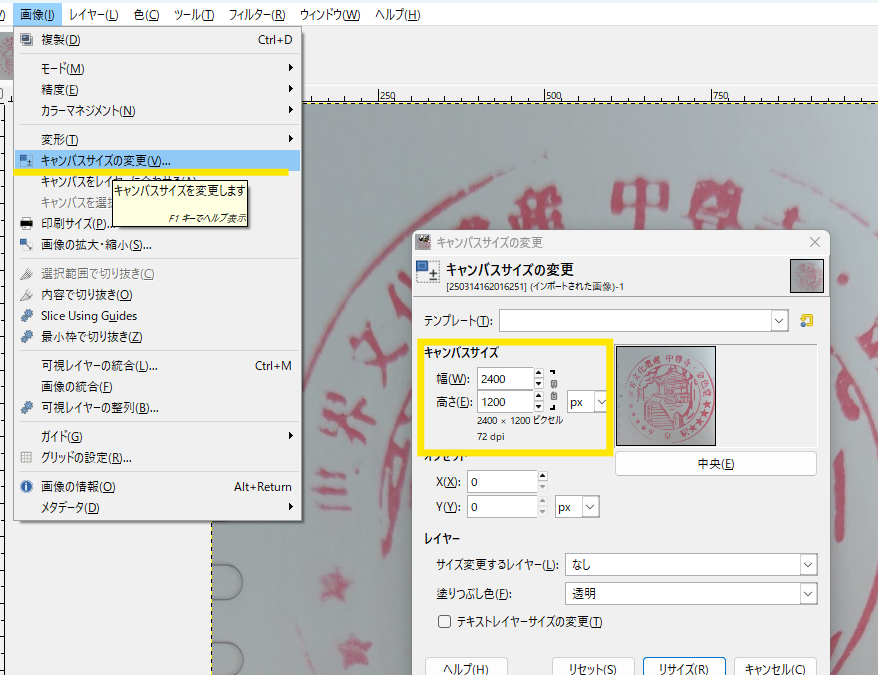
キャンパスサイズを変更する
このままだと画像が重なっているので、キャンパスサイズの幅を広げます。
画像がそれぞれ 1200×1200 pxなので幅を2倍の2400 pxとします。

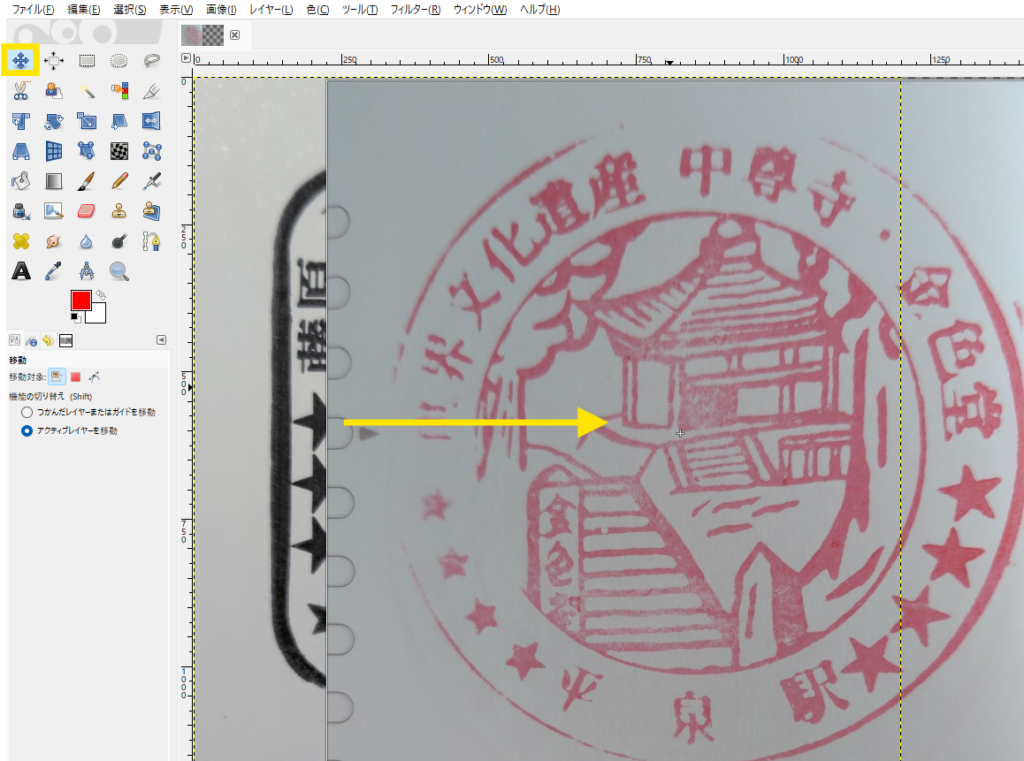
画像を移動する
ここまでできたら、あとは画像を移動するだけです。
少しわかりにくいのですが、ツールボックスの左上に「移動」アイコンがあります。
あるいは、メニューバーから「ツール」→「変形ツール」→「移動」でも同じです。
画像を横に滑らせて完成です。

本日のまとめ
2つの画像を横に並べて1つの画像にする。
こういうことは、よくあることです。
方法としてはいくつか考えられます。
その1つとしてGimpを使った方法を紹介してみました。


