これまでJw_cadの作図では、白紙に不整形地、想定整形地を作図していました。

今回は、納品用として、図面枠をかいてみました。
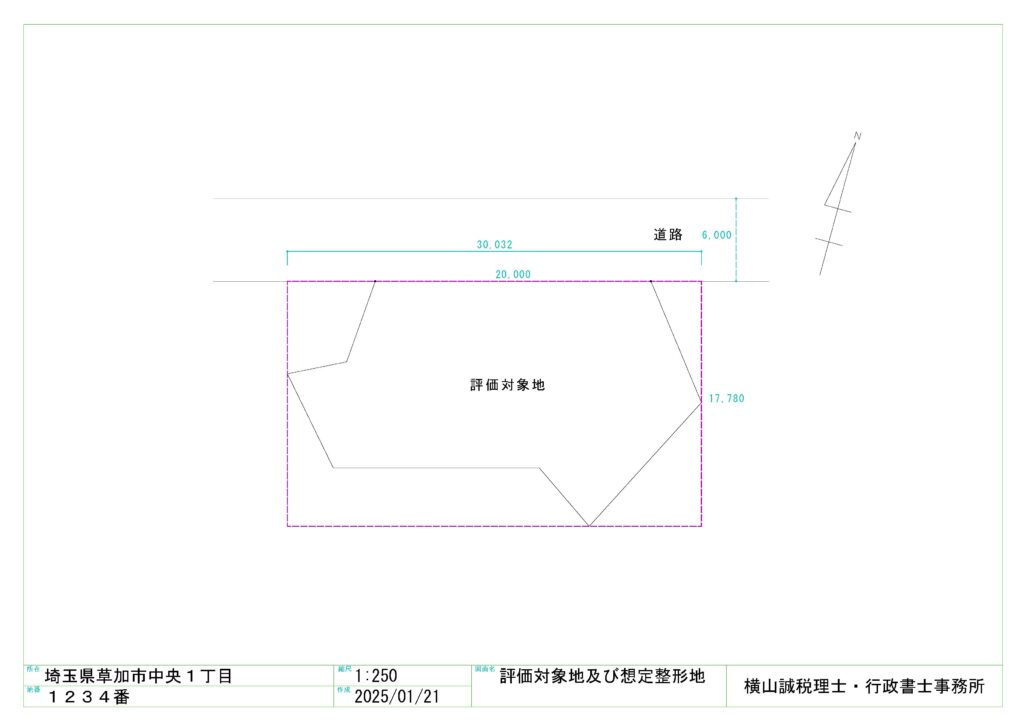
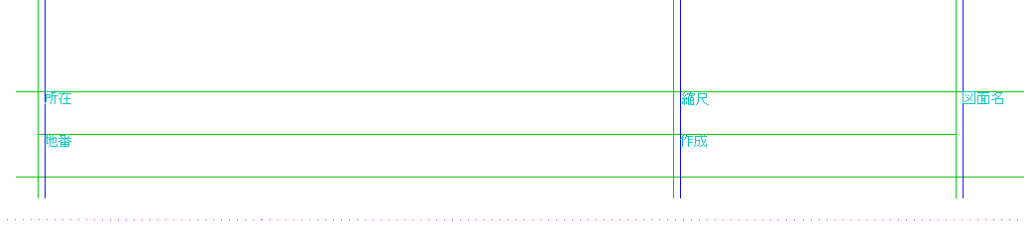
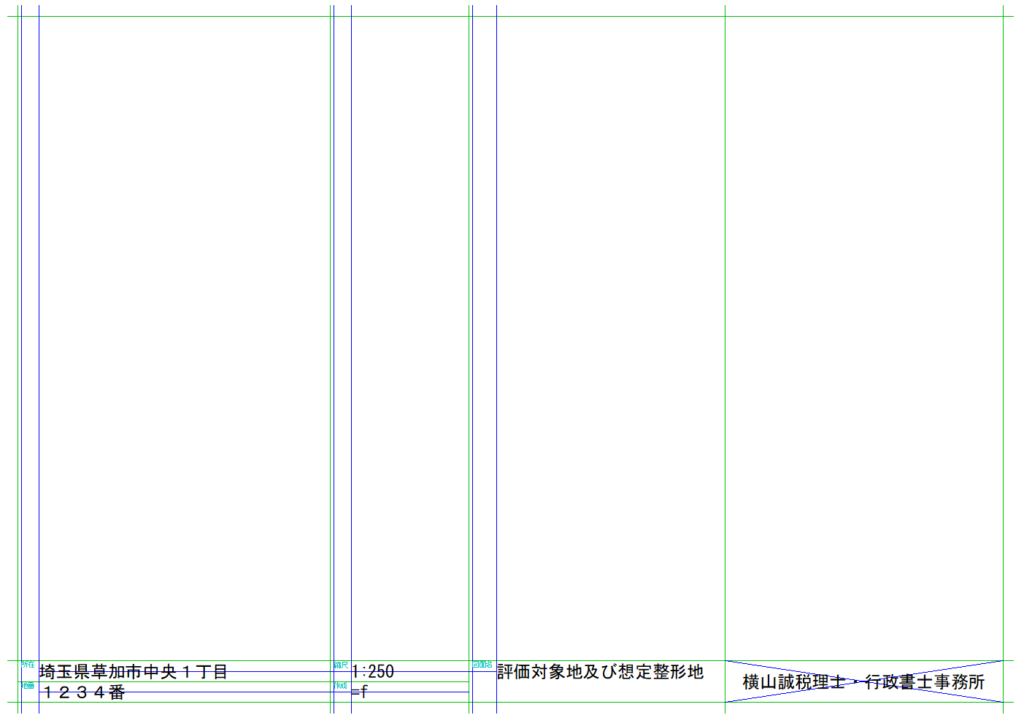
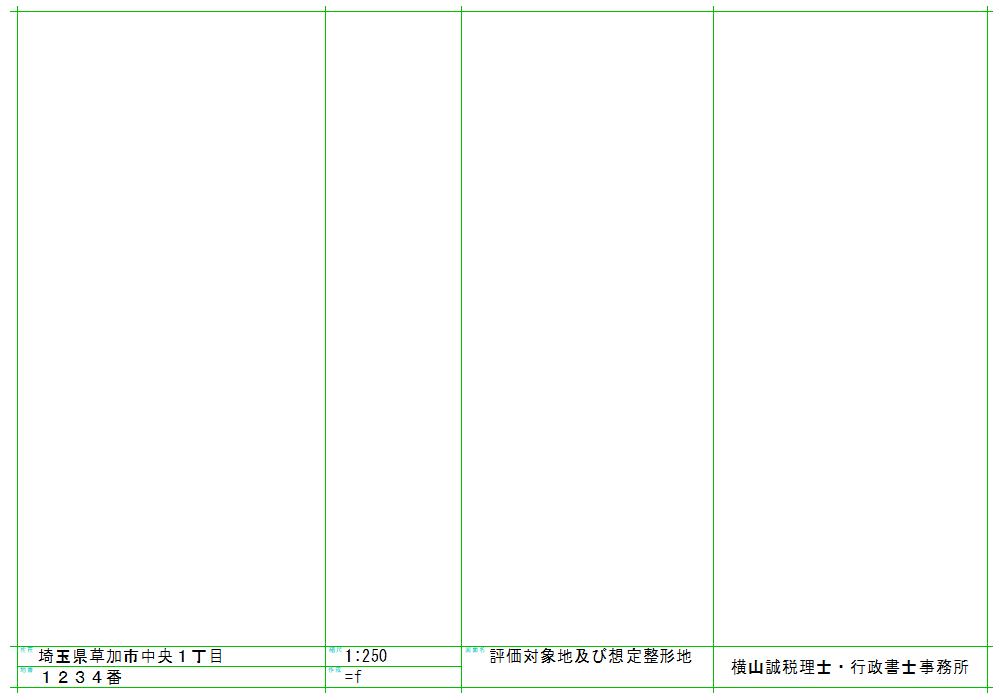
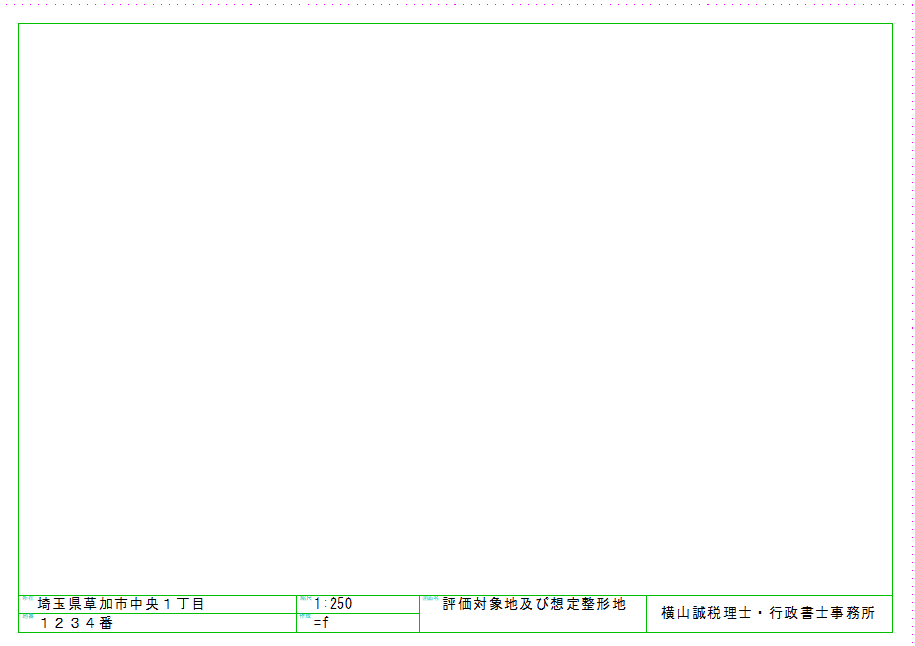
図面枠のイメージ
今まで作成した不整形地、想定整形地の作図では、白紙の上に図面をかいていました。
ただ、お客さまに納品するには
- 所在
- 地番
- 図面名
- 縮尺
- 作成日
- 作成者
などを入れると体裁が整います。
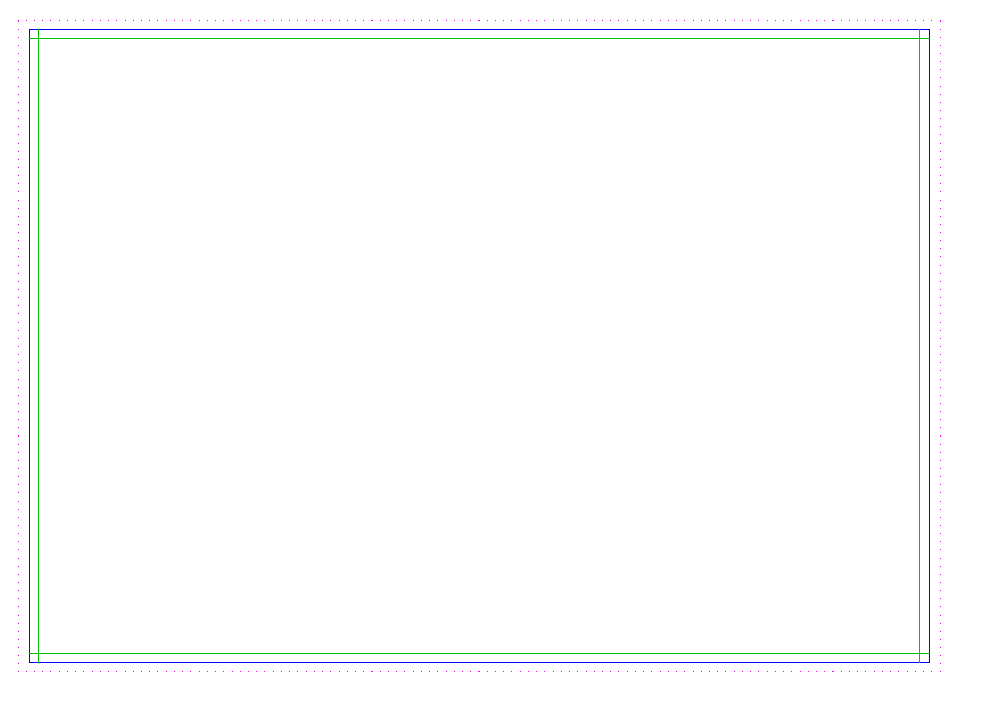
イメージとしては、このような感じです。

印刷範囲を確認する
通常、お客さまへの納品は、
- 紙に印刷する
- pdfに出力する
のどちらかで行います。
いずれもJw_cadでは印刷機能を使うことになります。
枠線は印刷範囲内に収める必要があるため、その確認から始めます。
Jw_cadの画面全体が印刷範囲というわけではありません。
レイヤーの設定
図面枠を作成する前に、レイヤーなどの設定を行います。
図面枠は独立して使うため、通常のレイヤーとは別に管理すると便利です。
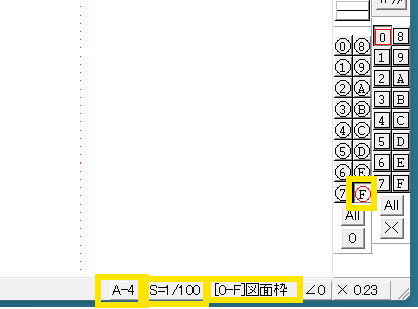
今回はレイヤーのFに書き込むことにします。
Fを右クリックして、書き込みレイヤーとして選択します。
次に、
- 用紙 A4
- 縮尺 100分の1
に設定します。
Fレイヤーには「図面枠」と名前を付けています。

基準線の作成
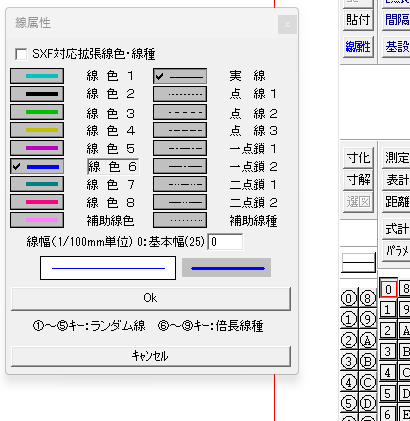
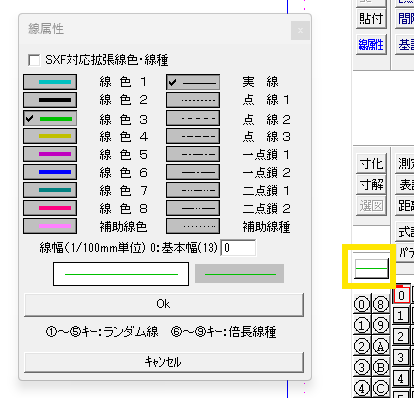
次は、枠線の基準となる線を引くための色を設定します。
この線は後ほど消すことになるので、何色でも構いません。
今回は目立つ青にしました。

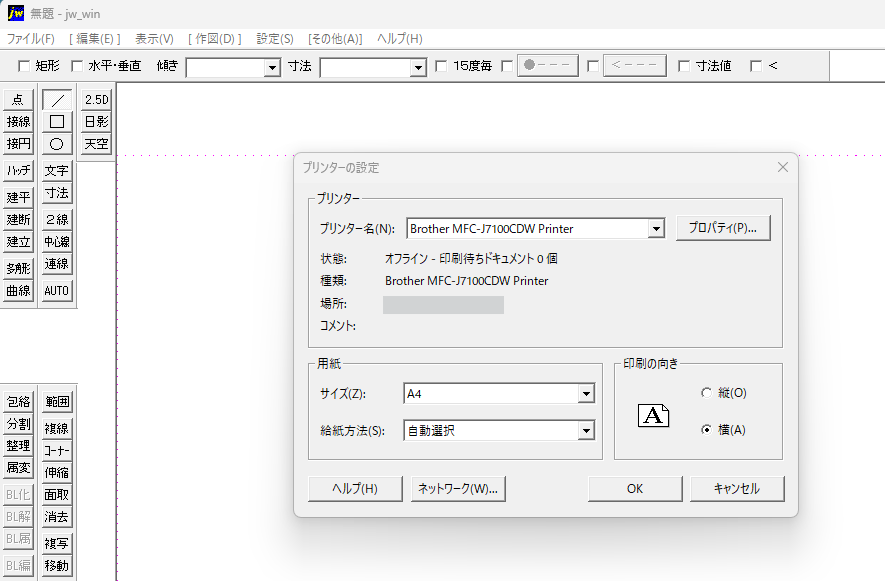
「ファイル」-「印刷」と進み、通常使っているプリンターを選択します。

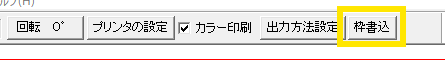
右上に表示されている「枠書込」をクリックします。

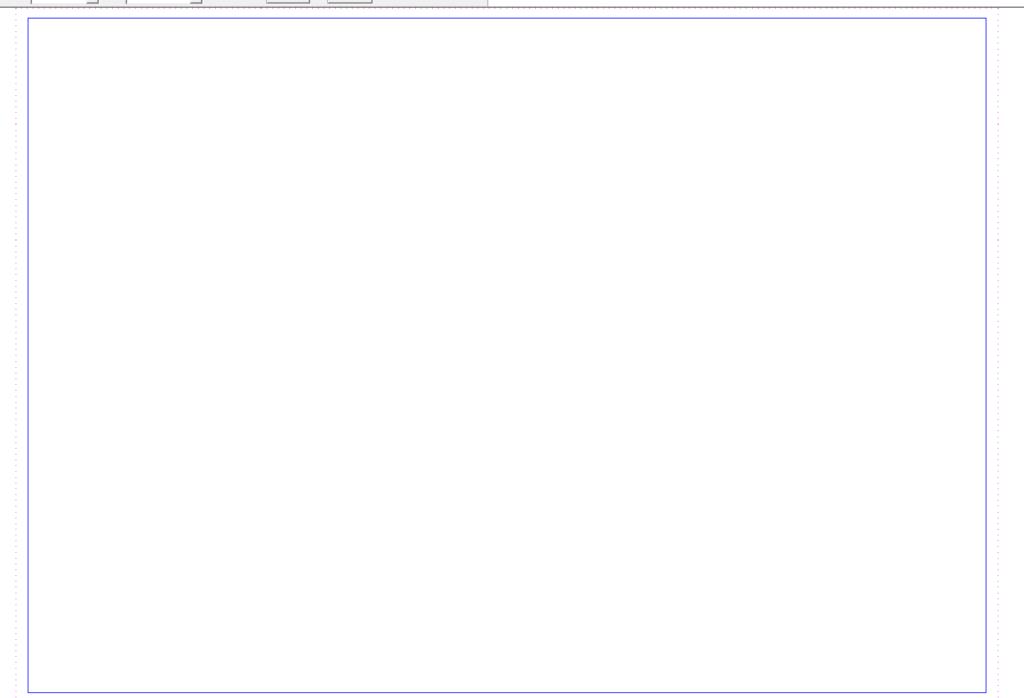
印刷範囲が枠で囲まれます。
この枠線ギリギリに作図しても良いのですが、これだとギチギチになり余裕がありません。
この枠を基準にして少し内側に枠線を書いていきます。

枠線を書いていく
今回は、枠線を黄緑色で書くために、線色を変えます。
色はお好みです。

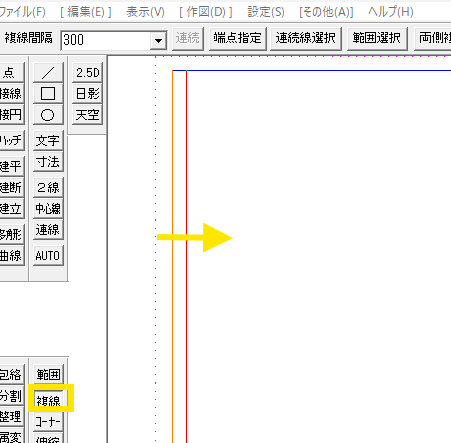
次に「複線」コマンドを使い、左の線から内側に線を引きます。
私は300で設定しました。

以下、上、右、下と線を引きます。

これで枠ができました。
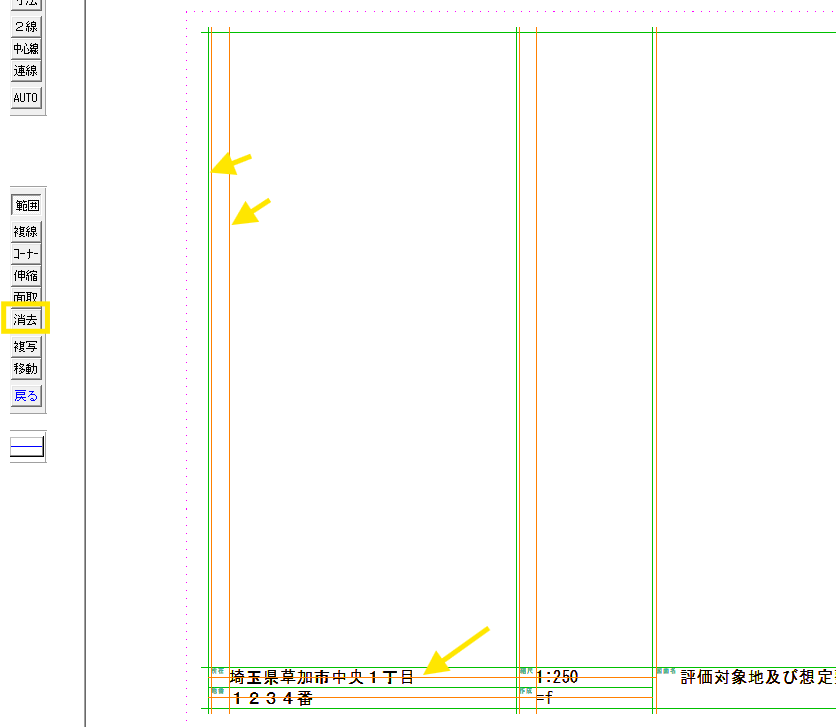
ここまでできたら、青の枠線は不要となるため、消去します。
「消去」コマンドを選択し、線を右クリックすると線全体が消えます。
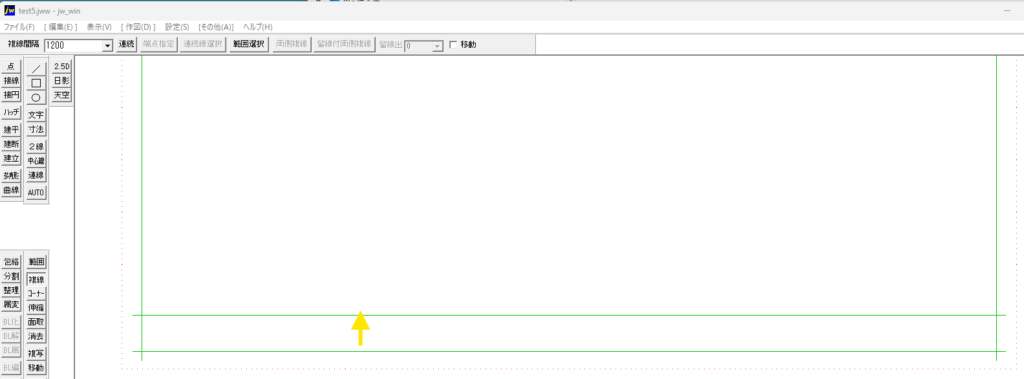
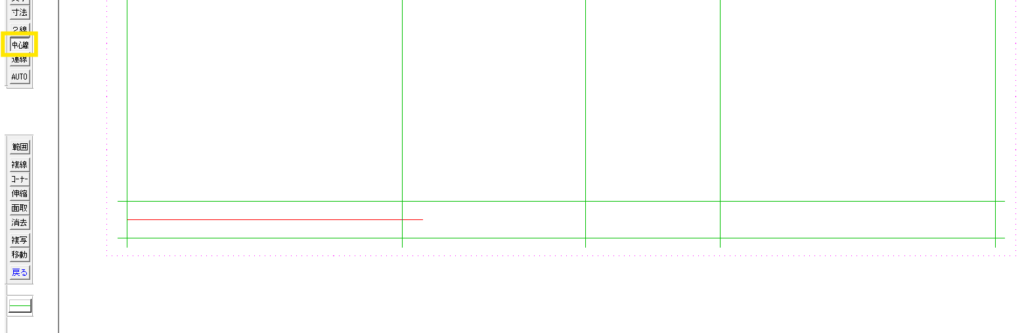
次に、下部に「複線」コマンドを使い、文字枠用の水平線を引きます。
下からの距離は120としています。

下部に文字を入れる
文字枠の作成
ここまでできたら、文字枠を作っていきます。
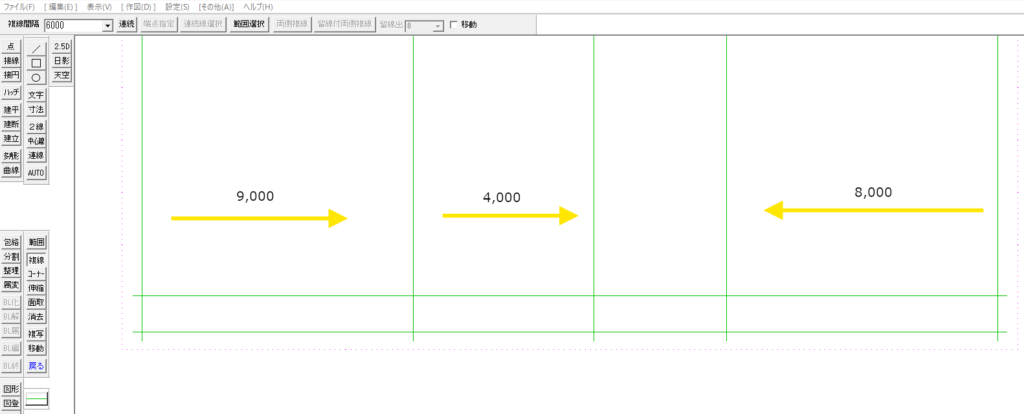
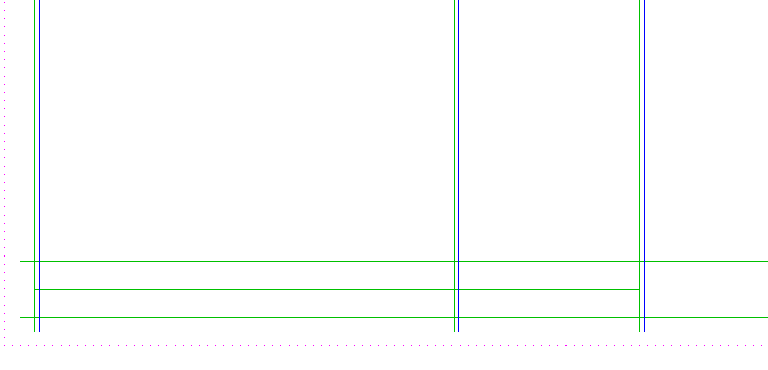
今回は複線コマンドを使い、左から9000、4000。右から8000の位置に線を引いています。

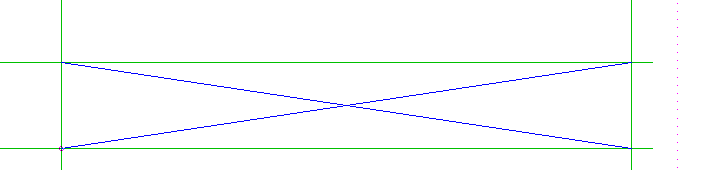
文字の入力欄を2行にするため、「中心線」コマンドを使い中心線を引きます。

文字の位置を合わせるための補助線を「複線」で引きます。
複線幅は100と設定しました。
線の区別のために青で引いています。

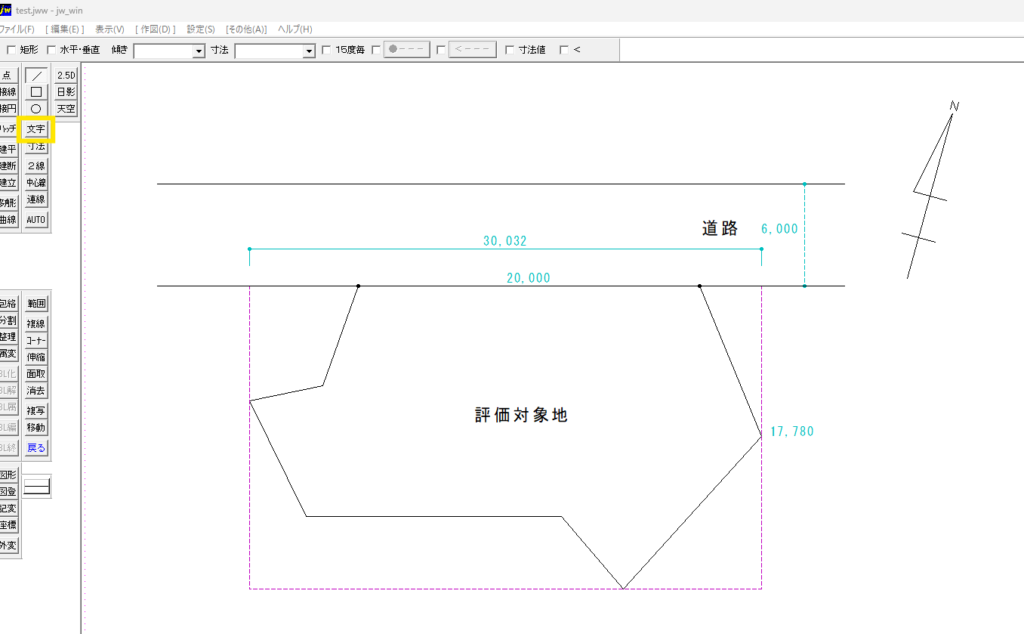
文字の入力
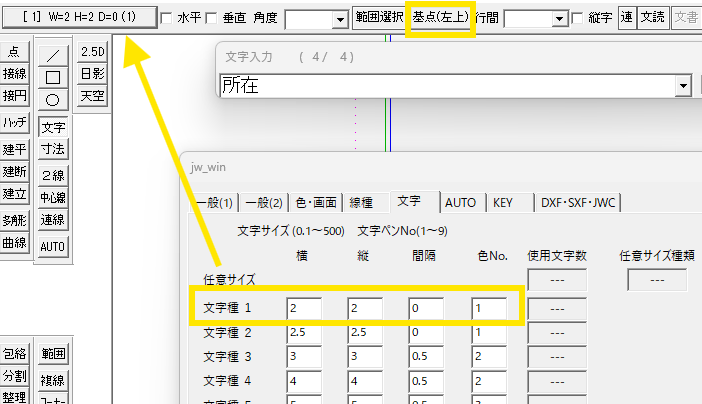
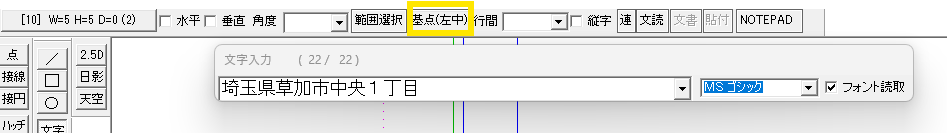
「文字」コマンドをクリックします。
左の文字種を「1」とし、「所在」と入力します。
この文字種の「1」は、「基本設定」の「文字」に対応しています。
また、「基点」を「左上」とします。
「基点」とは、文字からみて、どの交点とスナップさせるかという基準点をいいます。

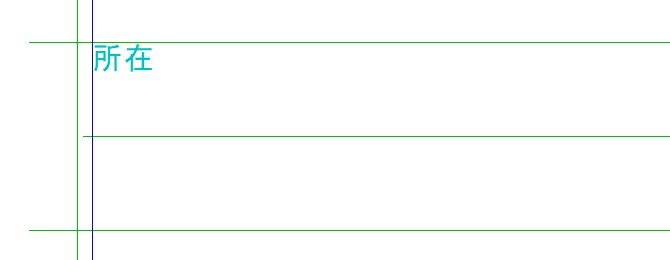
カーソルを文字枠にもっていき、縦の青線と横の緑線が交差する点で右クリックをします。
文字から見て、左上の交点にきっちり収まります。

以下、「地番」「縮尺」などの文字を入れていきます。

中の文字を入力
見出しができたので、中に入れる文字を入力していきます。
事務所名は少し大きく書きます。
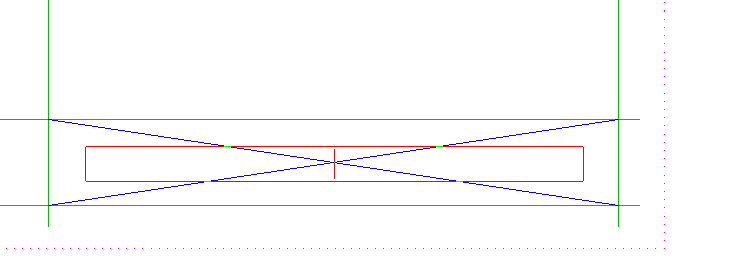
今回は枠の中央に位置させたいので、中央に交点を作ります。

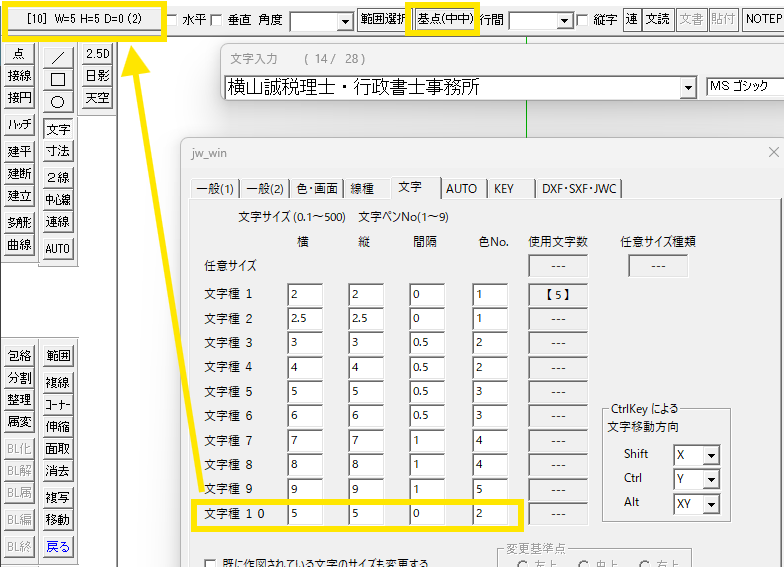
文字を交点の中央にスナップさせるため基点は中中です。
また、文字種10を縦横5、色№2としています。
私は文字種10を、カスタマイズ用に割り当てています。

カーソルを交点の中央付近に移動し、右クリックします。
スクリーンショットを取り忘れましたが、中央に文字が配置されます。

同様に「所在」「地番」の中に書く文字の位置合わせも行ってしまいます。
所在や地番は図面ごとに変わりますが、一度入力しておくと以後は「文字」コマンドを選択し、文字の上でクリックするだけで簡単に変更ができます。
そのため、ここで仮につくっておきます。
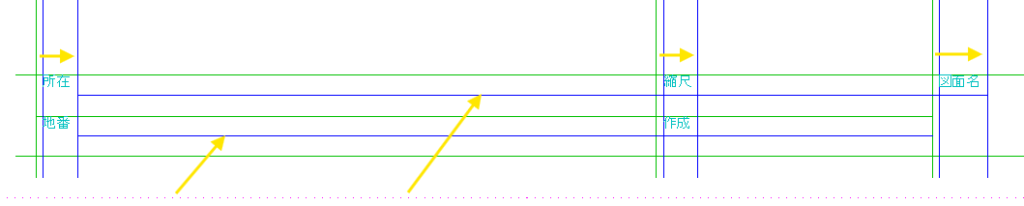
左の枠線から600の位置に複線を引きます。
一番右の「図面名」は3文字なので800の位置にしています。
さらに、「所在」「地番」の行に中心線を引きます。

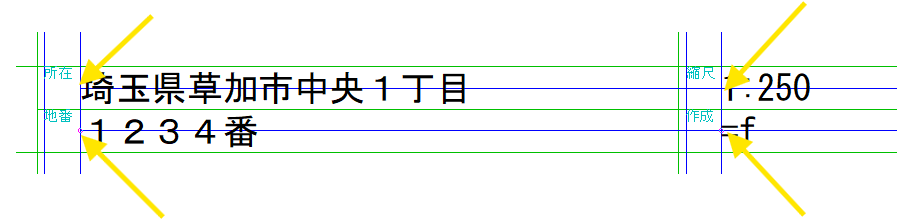
基点(左中)として、文字を入力します。

文字から見て、左中にあたる交点で右クリックします。
「作成」に入力した「=f」はJw_cadの「特殊な文字」で保存日を自動入力してくれる機能です。
詳しくは、こちらをご覧ください。
https://jwcad.s-projects.net/special-characters.html

これでほぼ完成です。

不要な線を削除
青い線を削除
図面をかいているうちに、不要線が増えてしまいました。
補助線として使った青の線をすべて削除します。

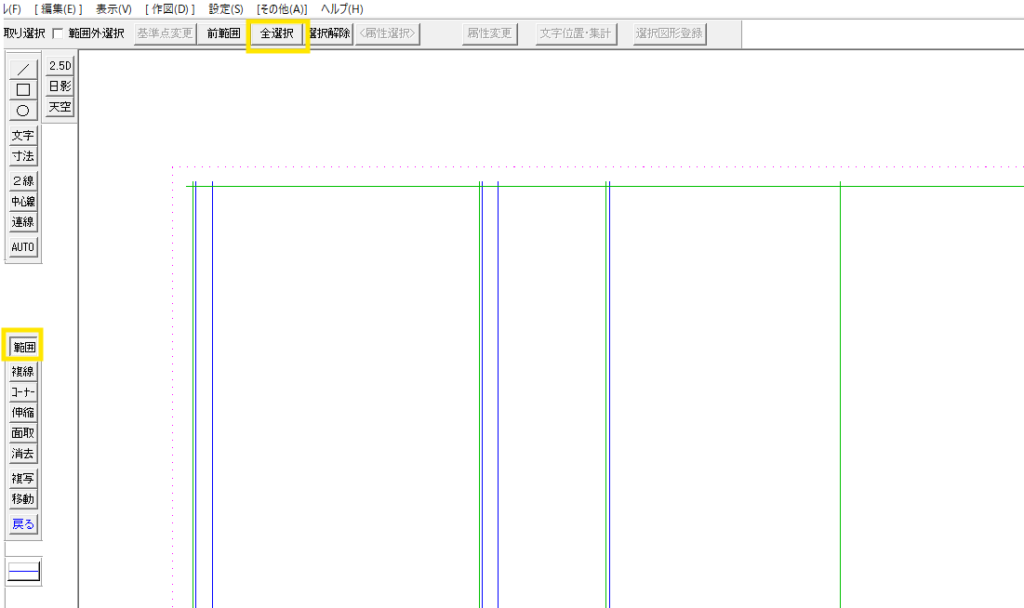
「範囲」コマンドから「全選択」と進みます。

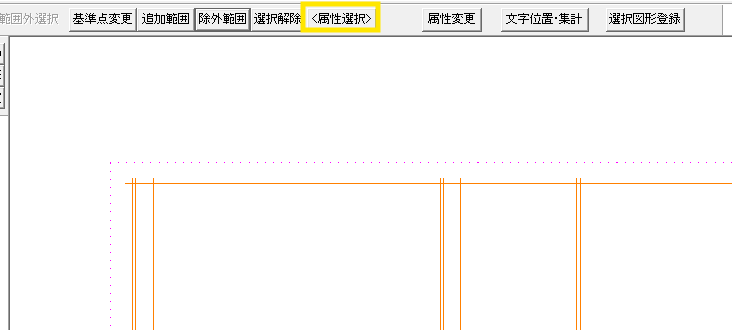
属性選択をクリックします。

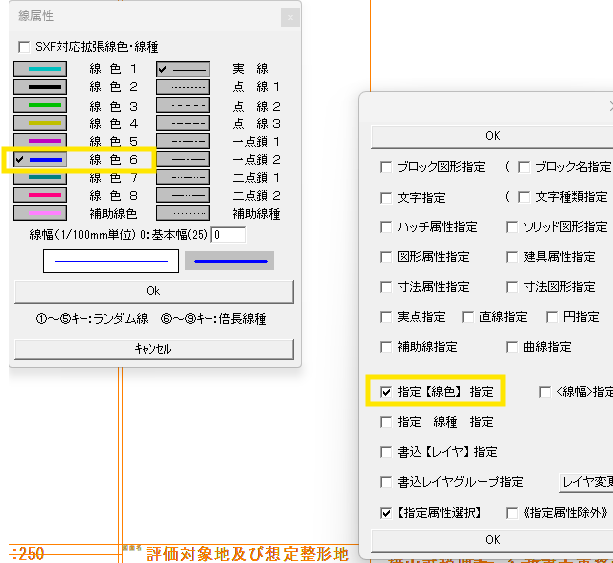
青の線を指定します。

青の線だけが選択されオレンジに色が変わります。
この状態で「消去」します。

青い線だけが消去されました。

枠の節を消す
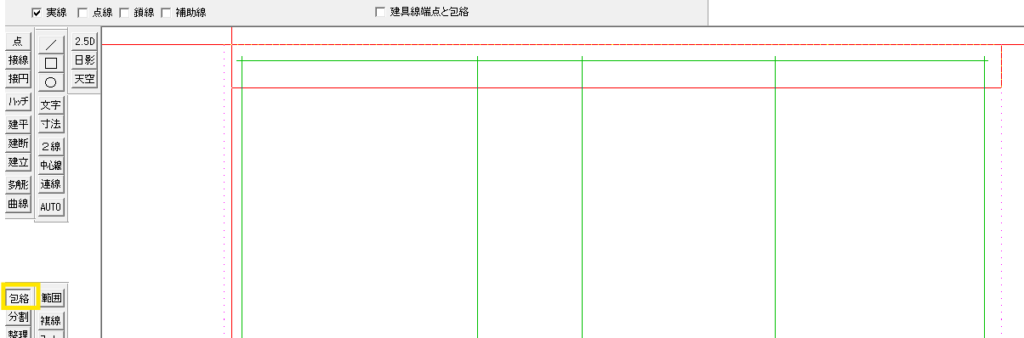
最後に枠の出っ張りを消します。
「伸縮」「消去」などいくつか方法はありますが、今回は「包絡」を使いました。
「包絡」から範囲を選択します。

きれいに消えています。
以下、同様です。

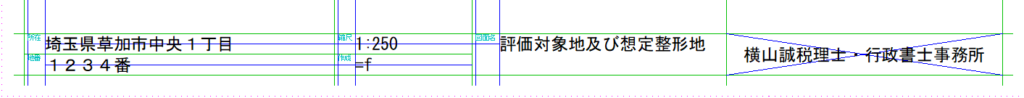
これで完成です。

本日のまとめ
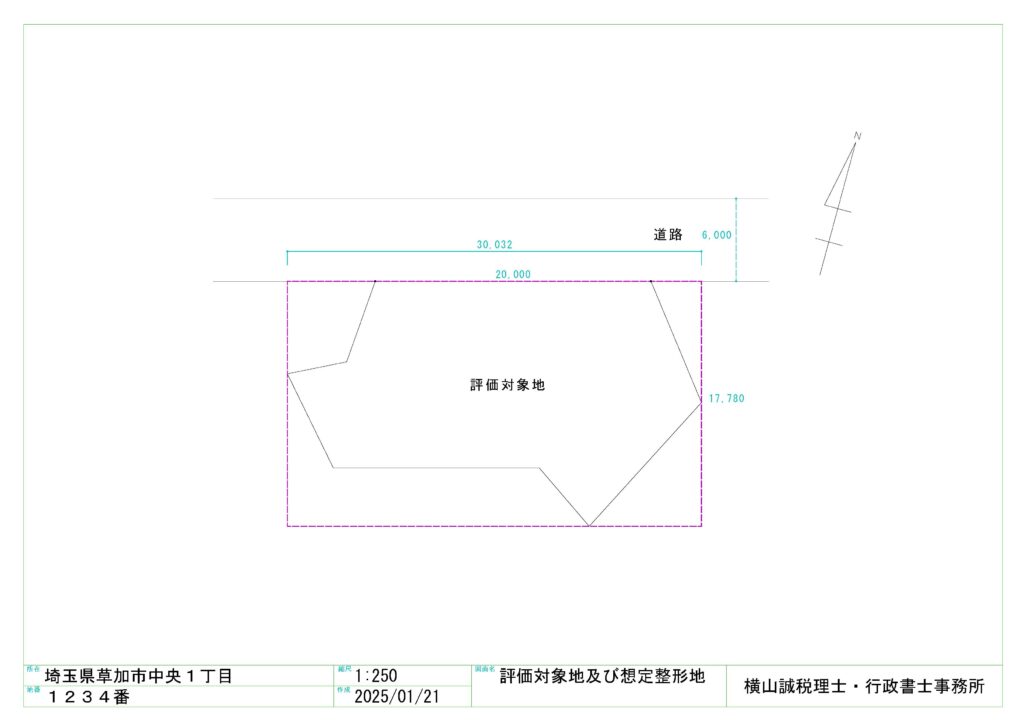
図面枠の中に先日書いた図面を入れるとこのようになります。
印刷をすると、「=f」で書いた日付も反映されています。
これで図面らしくなりました。

文字枠を工夫して、間口距離、奥行距離、地積など記入できるようにすると、分かりやすいかもしれません。
使いながらバージョンアップしていきます。
作成した図面枠は使いまわしができるので、別途保存しておくことをお勧めします。



