行政書士の場合、職印を登録する必要があります。
この職印を紙に押す場合もありますが、電子データに貼り付けて送信することもあります。
私が使用している請求書ソフトにも、印影の添付機能があります。
やはりハンコが押してあった方が、正式な文書と受け止められやすいかなと思います。
作成者が誰か、目で見てわかります。
電子契約をするときには印影は必要ありませんが、それでもあった方がいい場合もあります。
今回は、ネットで注文した職印をデジタル化してみました。
使用したソフトは、普段使用している無料画像編集ソフトのGIMPです。
職印の作り方
職印をどこでつくるのか。
最近つくった印鑑は、自分の認印。
こちらは、数年前に個人のお店に作成をお願いして作ってもらいました。
職場近くの長年経営している信頼できるお店でしたが、退職後に出向くのは少し面倒。
行政書士の職印は、ネット注文をしてみました。
行政書士の職印は、都道府県によって仕様が異なるようです。
埼玉県の場合には、1.8センチの正方形。名前はフルネームと定められています。
ここは正確に行わなくてはなりません。
印影データをダウンロードする
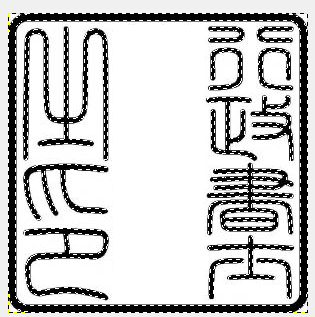
今回は、ネットで行政書士の職印を注文。
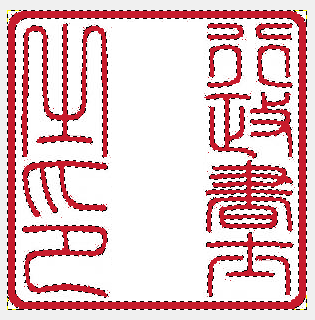
材質、書体などを選択して発注すると、印鑑会社からこのような内容確認のメールが送付されてきます。

このデザインで間違いないとして返信すれば、数日して印章が自宅に送られてきます。
このようなきれいなデータがあるので、そのまま印影として使うことにします。
ただ、このデータの形式をそのまま貼り付けた場合、
- 印影が朱色でなく、黒
- 印影の背景が白
という問題があります。
送られてきたのは、jpeg形式。
黒い部分を朱色に変えても、背景透過をすることができません。
白い紙に押すならば印影の背景色が白でも問題ありません。
でも、カラーの用紙に貼り付けると、印影の部分だけ浮いてしまいます。
そこで、GIMPを使い、
- 黒い部分を朱色にする
- 背景を透明にする
という作業を行います。
まずは、メールに添付されたデータをダウンロードします。
GIMPでの加工手順
ダウンロードしたデータをGIMPで開きます
GIMPの左上にある「ファイル」から「開く/インポート」で開きます。
あるいは、ダウンロードしたデータのアイコンをGIMPにドラッグする方法でも可能です。
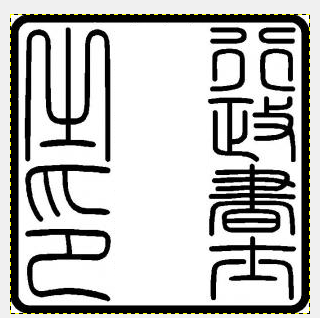
今回の画像はこちらです。
まんなかの列には氏名が入っていますが、消してあります。

ステップ1 黒を朱色に変える
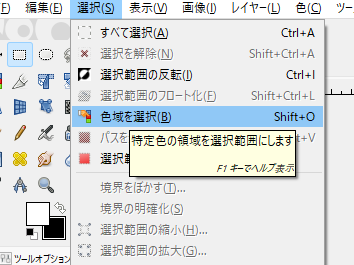
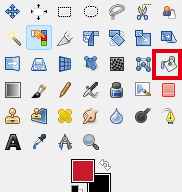
GIMPの「選択」→「色域」から、黒い部分を選択します。
色域なので、選択した色と同じ色を画像すべてから選択してくれます。
十字と左向きの指が出てきます。
今回のデータのような白黒はっきりしている画像であれば、すっきりと選択が可能です。

選択した部分が点線で囲まれます。

この選択部分を朱肉の色に変えます。
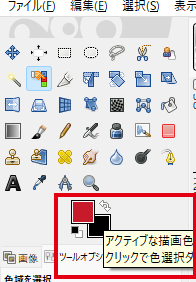
色の選択は、左サイドバーの「描画色」で行います。
下の画面の四角部分をクリックすると、色の選択ができます。
左上が描画色、右下が背景色です。
今回は、描画色をクリックします。

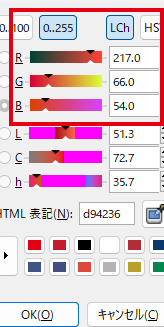
朱色の色コードは、RGBは(217,66,54)とされています。
0,,255を選択し、窓にRGB値を入れます。

基本的に、この色を使えばいいはずですが、好みによって赤の濃さを変えてもいいかもしれません。
そして、選択範囲をバケツで塗ります。

このように、黒が朱色に変わりました。

ステップ2 背景を透明化する
とりあえず、ハンコを朱色に変えることができました。
ただ、このままでは、背景が白のままです。
次にここから白い背景を抜くことにします。
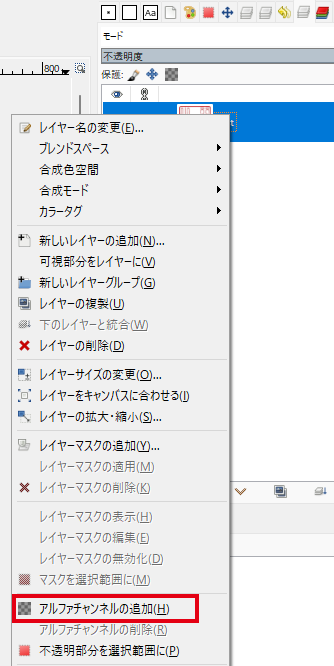
右側のレイヤーパネルを右クリックして「アルファチャンネルの追加」を選びます。

アルファチャンネルの意味は、何度か読みましたが正直よく分かっていません。
一応、透明にするための手続きと考えています。
そしてアルファチャンネルを追加したら、白い部分を選択します。
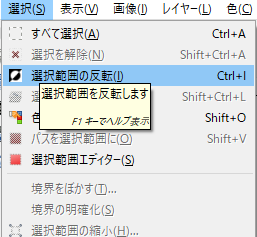
削除するのは、先ほど塗りつぶした部分以外の場所なので、選択範囲の反転を選びます。
これで、今まで選んでいた朱色の部分以外が選択されたことになります。

画面に変化はありませんが、白い部分が選択されているはずです。
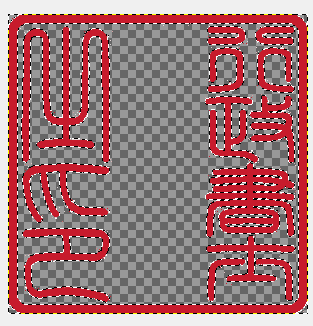
この状態で「Delete」キーを押します。

背景が透明になりました。
ステップ3 エクスポートする
これで完成です。
これを画像ファイルとして書き出します。
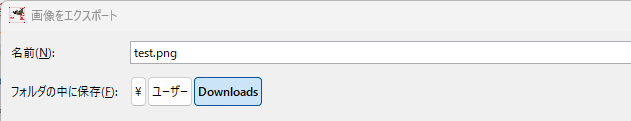
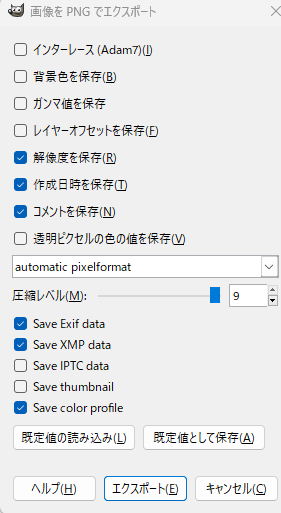
画面上部の「ファイル」から「エクスポート」を選びます。
エスポートするときには、ファイルの拡張子をpngとします。
jpegでは背景が透明になりません。


これで完成です。
ステップ4 GIMPを終了する
最後にGIMPを閉じようとするとファイルを保存するかを確認してきます。
再度このGIMPで作成したデータを使うのであれば、保存。
もう使わないのであれば保存しなくても構いません。
本日のまとめ
Canva、Designerでも同様に作成可能かと思います。
探せばもっとあるはずです。
ただ、無料ソフトのGIMPはなかなか使い勝手のいいソフトだと感じています。
このような作業をすることで、ソフトの操作にも慣れていければと思っています。